什么是超链接?html如何设置超链接?
什么是超链接?html如何设置超链接?如果想要优化自己的网站,那么肯定少不了超链接的存在。正常情况下,我们会在html中设置超链接,从而使得点击的时候会跳转到需要的界面,从而增加自己网站的浏览量。下面就给大家分享html设置超链接的方法步骤。

什么是超链接?
超级链接在本质上属于一个网页的一部分,它是一种允许我们同其他网页或站点之间进行连接的元素。各个网页链接在一起后,才能真正构成一个网站。所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
html如何设置超链接?
一、超链接的基本格式是:scheme://host[:post]/path/filename
scheme指的是http,ftp,file,mailto,news,gopher,telnet七种
host指的是IP地址或计算机名称
post指的是服务器端口
path指的是文件路径
filename指的是文件名
如图就是htpp和file形式的链接


二、常见的超链接1--http
只要在链接体外添加代码,如<a href=https://www.baidu.com>去百度</a>,鼠标放在去百度上出现下划线,下面有百度网址出现,点击变登陆百度主页。


三、常见的超链接2--file
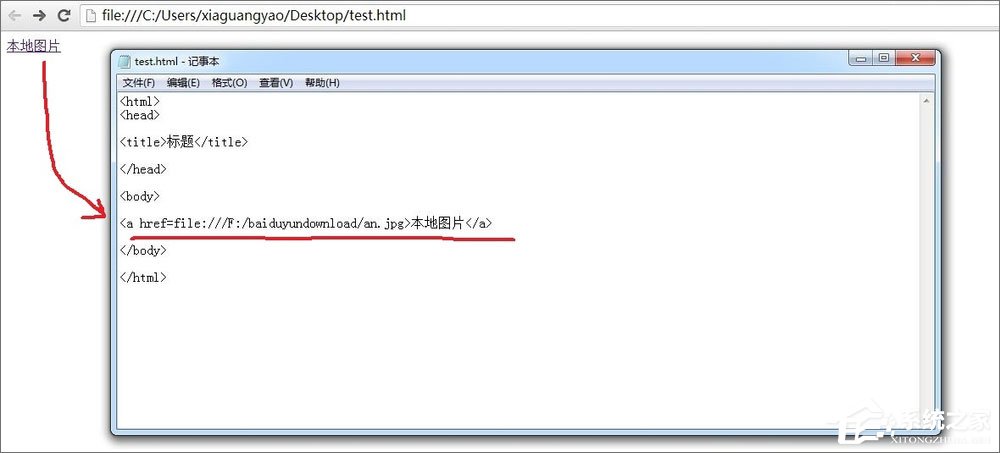
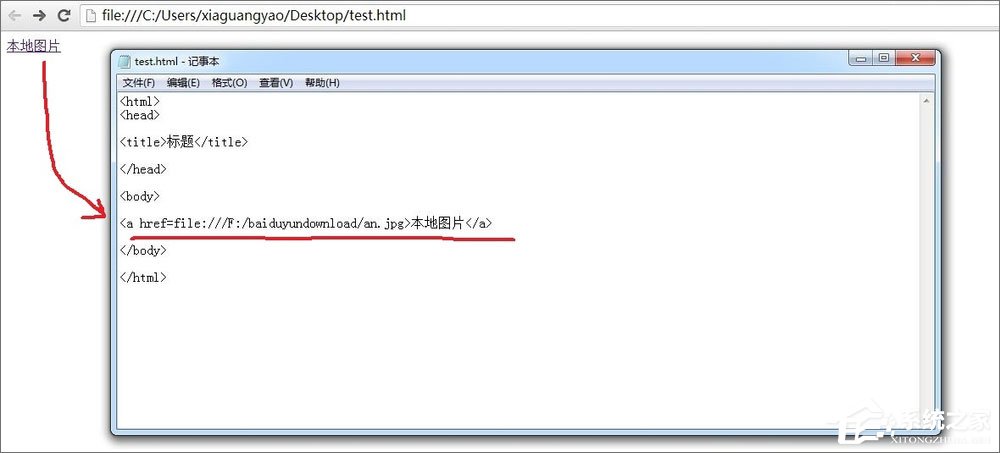
只要在链接体外添加代码,如<a href=file:///f/baiduyundownload/an.jpg>本地图片</a>


四、常见的超链接3--file
只要在链接体外添加代码,如<a href=ftp://192.168.1.1/>进入ftp</a>

五、常见的超链接4--mailto
只要在链接体外添加代码,如<a href=mailto:630851303@qq.com>E-MAIL</a>
示例中因为我电脑没装邮箱客户端所以不能打开,只要装了的电脑都难打开邮箱并跳出写信给630851303@qq.com界面。

注意事项:
代码中的符号请注意都要在英文状态下输入
关于html设置超链接的方法就给大家介绍到这里了,不知超链接怎么做的朋友,可以参看以上文章内容,希望小编整理的文章对您有所帮助!
{else}什么是超链接?html如何设置超链接?如果想要优化自己的网站,那么肯定少不了超链接的存在。正常情况下,我们会在html中设置超链接,从而使得点击的时候会跳转到需要的界面,从而增加自己网站的浏览量。下面就给大家分享html设置超链接的方法步骤。

什么是超链接?
超级链接在本质上属于一个网页的一部分,它是一种允许我们同其他网页或站点之间进行连接的元素。各个网页链接在一起后,才能真正构成一个网站。所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
html如何设置超链接?
一、超链接的基本格式是:scheme://host[:post]/path/filename
scheme指的是http,ftp,file,mailto,news,gopher,telnet七种
host指的是IP地址或计算机名称
post指的是服务器端口
path指的是文件路径
filename指的是文件名
如图就是htpp和file形式的链接


二、常见的超链接1--http
只要在链接体外添加代码,如<a href=https://www.baidu.com>去百度</a>,鼠标放在去百度上出现下划线,下面有百度网址出现,点击变登陆百度主页。


三、常见的超链接2--file
只要在链接体外添加代码,如<a href=file:///f/baiduyundownload/an.jpg>本地图片</a>


四、常见的超链接3--file
只要在链接体外添加代码,如<a href=ftp://192.168.1.1/>进入ftp</a>

五、常见的超链接4--mailto
只要在链接体外添加代码,如<a href=mailto:630851303@qq.com>E-MAIL</a>
示例中因为我电脑没装邮箱客户端所以不能打开,只要装了的电脑都难打开邮箱并跳出写信给630851303@qq.com界面。

注意事项:
代码中的符号请注意都要在英文状态下输入
关于html设置超链接的方法就给大家介绍到这里了,不知超链接怎么做的朋友,可以参看以上文章内容,希望小编整理的文章对您有所帮助!
显示全部